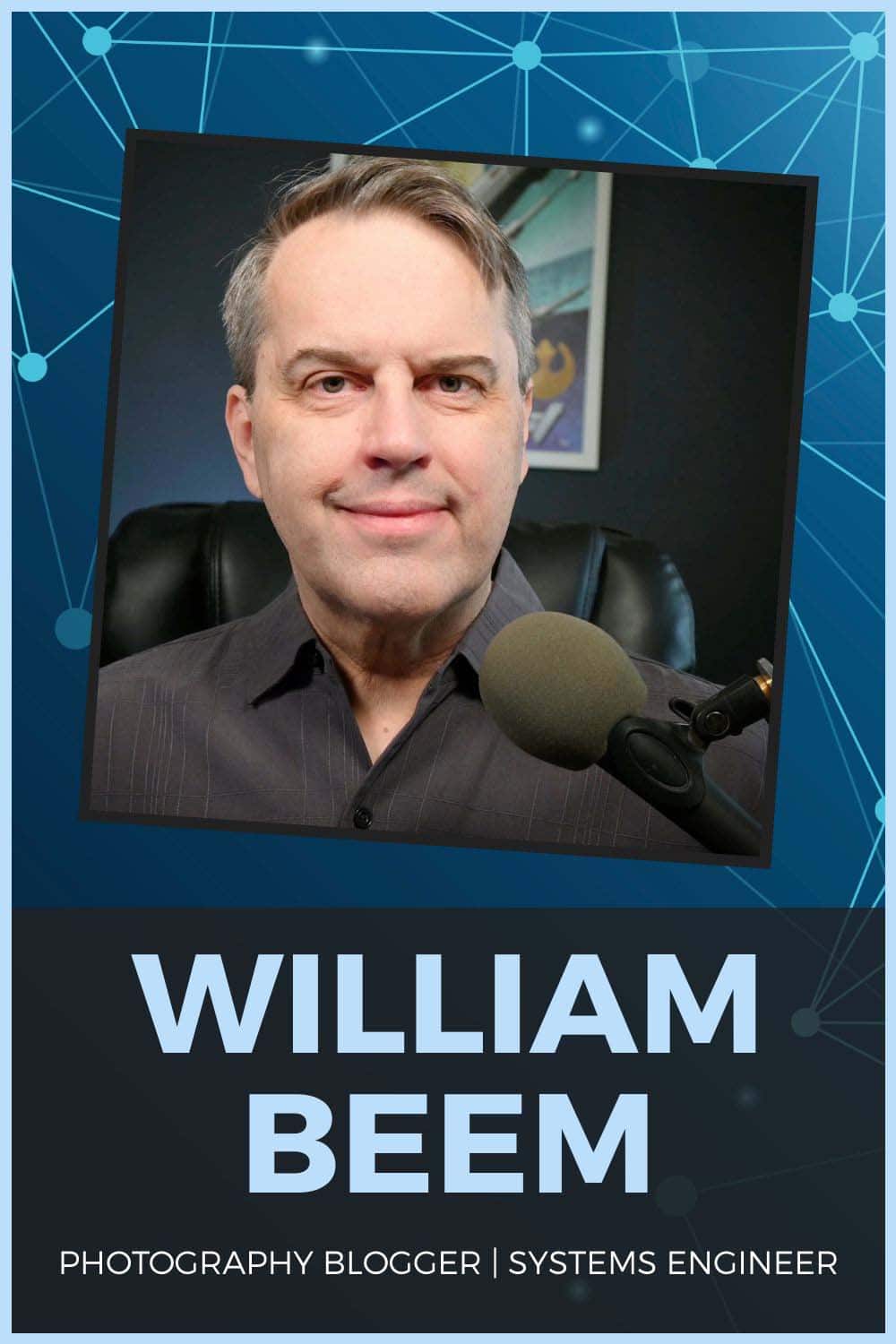
Hi, I’m William Beem
PHOTOGRAPHY BLOGGER | AUTHOR | SYSTEMS ENGINEERI’m a former IT Director who got into writing about technology when I wanted to be a photographer. Now, I do a bit of both.

Hi, I’m William Beem
PHOTOGRAPHY BLOGGER | AUTHOR | SYSTEMS ENGINEERI’m a former IT Director who got into writing about technology when I wanted to be a photographer. Now, I do a bit of both.
Featured on




Get the BEST Photography Gear
Here’s my recommended photography gear to help everyone from beginners to advanced photographers