Affiliate Disclosure: We earn a commission if you purchase through one of our links at no additional cost to you.
Would you like to know what makes the difference between a blog you want to visit and one that just doesn’t hit the mark? I can give you five ways to improve your blog that you can easily do yourself. They may seem simple, but these changes can have a dramatic impact on your visitors and even your search engine ranking.
Do It Yourself: Five Ways To Improve Your Blog
What’s the point of having a web site or blog? You want to share and communicate with people who have an interest in your subject. Now take one more step and make it easy for them to find and appreciate your content.
1: Get A Professional Theme
Most blogs run on WordPress. It’s free, it’s well supported, frequently updated and has a ton of free themes. Ignore the free themes. Spend some money and get a premium WordPress theme from a reputable vendor. I use a theme from StudioPress. They created the Genesis platform and have a variety of child themes that provide a professional appearance and capability for WordPress. You can find other developers who also create child themes for Genesis, like ZigZag Press.
I also have subscriptions for themes at other premium sites, like Elegant Themes, Themify, and Tesla Themes. Each of these vendors creates beautiful themes and offers great support. If you want to splurge, you can find web developers who can extend these themes, but I’ve found that each one has a good support community that can show you how to make tweak on your own.
2: Use White Space
Don’t try to cram everything together. Most users have large monitors these days. There is plenty of resolution on desktop computers. Use that space. I hate visiting blogs where everything seems tiny and cramped. It makes reading the site difficult. and that means the site fails its primary obligation to communicate.
Also, use a white background for your text. Your words are important. Make it easy for your reader. Skip the exotic colors that distract attention from your message and just use black text on a white background. It’s the easiest to read and it looks best.
3: Use Great Fonts
Most premium themes will do this for you, but it’s easy to change the font yourself. If you have Adobe Creative Cloud, then you already have access to a wonderful library of fonts in TypeKit. If you don’t have Creative Cloud, you can still subscribe to TypeKit for $50/year. If that’s too much money, Google Fonts offers a plethora of great fonts for free.
Don’t go overboard on selecting different fonts. Pick no more than two fonts. Use one for your headlines and another for your body text. If you want to keep things minimalistic, use the same font for both. Don’t confuse your readers with silly scripts or headline fonts. Choose something clear and easy to read. I’m currently using Museo Slab for my headlines and Proxima Nova for body text. Both are available on TypeKit.
While you’re at it, make your type large and easy to read. I cringe when I visit a site using 12-point Arial. The Internet has grown up. So should your font. Use 18 point fonts in your body to keep things easy to read. In fact, don’t be afraid to go even bigger.
4: Use A Fast Web Host
You can get very cheap web hosting these days. It doesn’t cost much to run a blog. The problem is that cheap web hosts are slow web hosts. They won’t hold up under load. Worse, they’re often shared with plenty of other web sites on the same server. If one of those clods is getting hammered, your site will suffer.
Slow performance infuriates users. They’ll leave and find what they want on some other site, and that site will be faster than yours. Also, search engines use performance criteria as part of your ranking in search engine results pages. Why? Because they don’t want to send traffic to slow sites. Would you use a search engine that sent you to a horrible site? Probably not.
5: Be Mobile Friendly
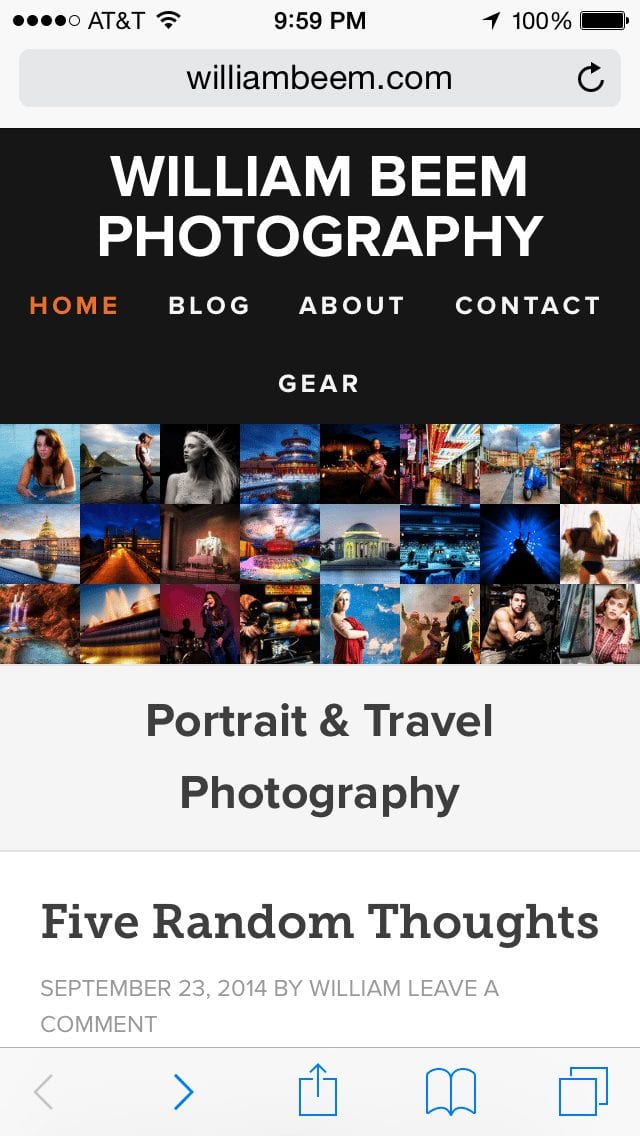
Web traffic is increasingly migrating away from desktops to mobile devices. How does your site look on a phone or tablet? Here’s how mine looks on an iPhone 5S.
The old way to handle this was to have two sites. One for desktop computers and another for mobile devices. There’s really no reason to go that route anymore. Just look for a premium theme with Responsive Design. That means the web site features gracefully change with the dimensions of the device you’re using to view it.
This is much better than having two sites, as it means your site works best on phones, tablets and desktop computers. It adjusts itself to the resolution of the viewer.
Bonus Tip: Be Useful Or Entertaining
If you want people to visit your site, then think about their reasons for a visit. People use search when they want to find an answer to a problem. People surf when they’re bored and are looking for something cool. You can put your emphasis on one or the other, but why not give a little bit of both?
Whatever you provide, do your best to make it look good and don’t make people wait for it.