Affiliate Disclosure: We earn a commission if you purchase through one of our links at no additional cost to you.
I read a post from a friend who moved his portfolio to SmugMug. He didn’t like the way his photos looked on WordPress. That made me investigate ways to improve how your photos look on WordPress.
I Need A Portfolio, Too

Over the past few months, I’ve searched for the right tools to create a portfolio on my site. The key phrase, at least for me, is the part where I say “portfolio on my site.”
I don’t want to send traffic away from my site. That completely works against my interest in building a site for people to visit. Rather than send someone to SmugMug, Flickr or SquareSpace, I want to have you visit my site. Anything else is just digital sharecropping.
Welcome to my home.
It’s one thing to get you to come here. It’s another thing to make you want to stay a while. That’s why I want to create a portfolio. It gives you something to evaluate who I am as a photographer and does the same for me. As I progress, the images in the portfolio will change. Seems natural.
The missing part was a set of tools to display my images.
Searching For A Better Portfolio On WordPress
I had a professional account with SmugMug for a year. Since I want to keep you on my website, I need to find a way to improve WordPress’s experience.
That’s a tall order. By default, WordPress crops your photos in odd places. Photographers are rather particular about how their photos appear – whether full size or in a thumbnail. If you change that experience without letting the photographer control it, it will not represent the photographer.
There are three important criteria for a photographer showing images on WordPress.
1: Performance
Speed is important for a website. Photos can consume a lot of space. The larger the file, the longer it takes to download. You can compress photos, but then you risk destroying their visual appeal. Everyone knows your photos look like crap on Facebook.
Enter the ShortPixel WordPress plugin. It uses advanced compression techniques and allows you to choose between photo quality and size reduction. You keep your beautiful photo, but it goes on a diet.
My previous plugin’s problem was that it would waste resources trying to compress images that were already compressed, and it would go into a bandwidth-consuming loop if the Smush.it engine was down.
All you get is a glorious little tool to help your photos look great without compromising performance. Use it with confidence.
ShortPixel is a popular WordPress plugin that does the best job of compressing your photos and allowing you to balance image quality with size. It uses nextGen image file types, like .webp, on modern browsers to reduce the image size to minuscule amounts, which improves your page load time.
2: Scale
Most WordPress themes use a grid system that’s 1192 pixels wide. Part of that is for the post, and another part usually has a sidebar. Roughly, you get about 740 pixels to show your images in a post. That’s not much when considering the size of the displays many people are using now.
You need a way to let your photos scale up to a larger version. There are various lightbox plugins available. I used one called ShadowBox for years, but now I use something that offers much more control.
3: Cropping
This is the Big Kahuna of complaints. WordPress Galleries just use an arbitrary square crop when displaying photos. It’s horrible, particularly for portraits. We need a way to show how we want to see our photos – both full-sized and in thumbnail form.
I Switched to Kadence Blocks
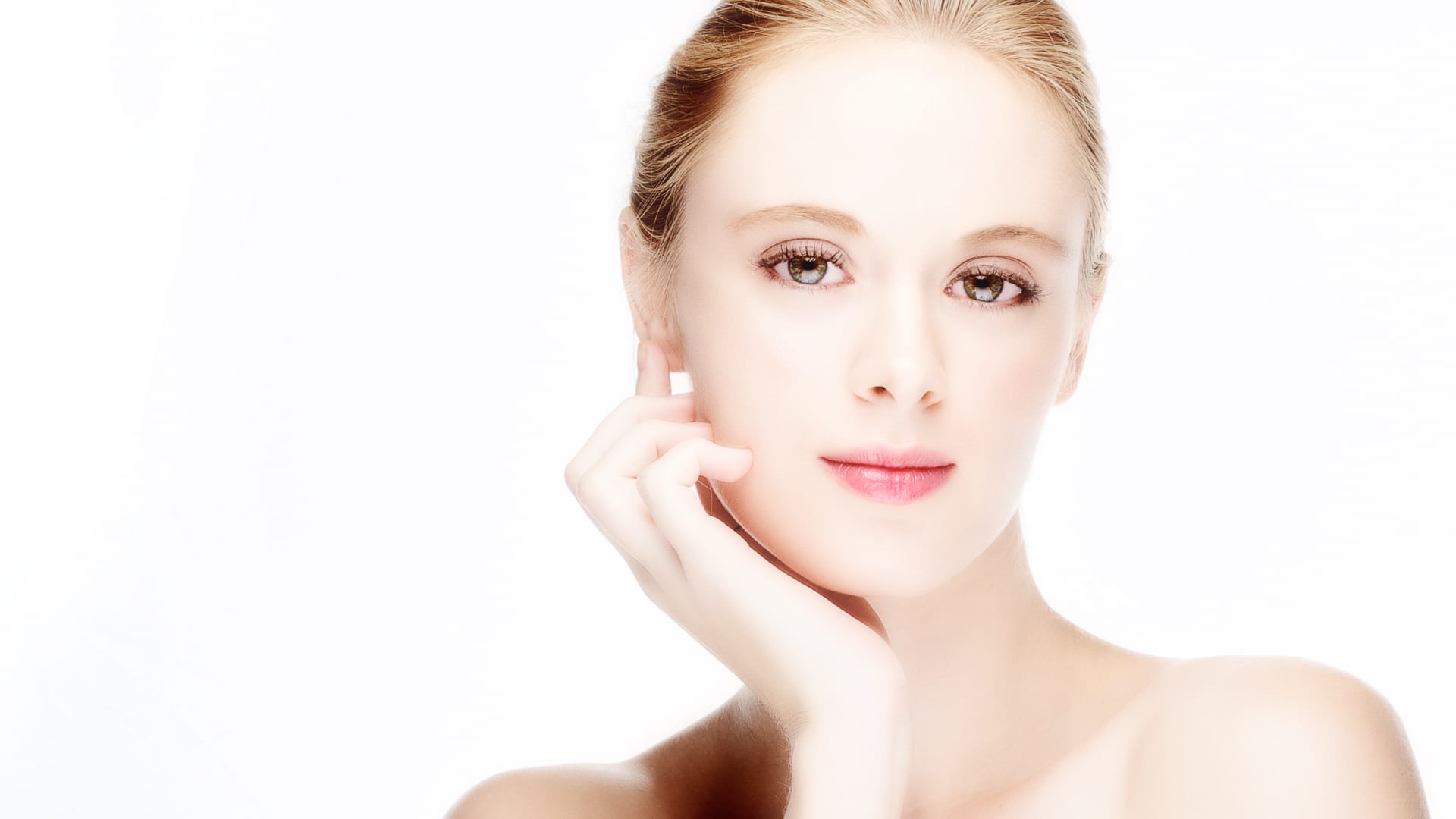
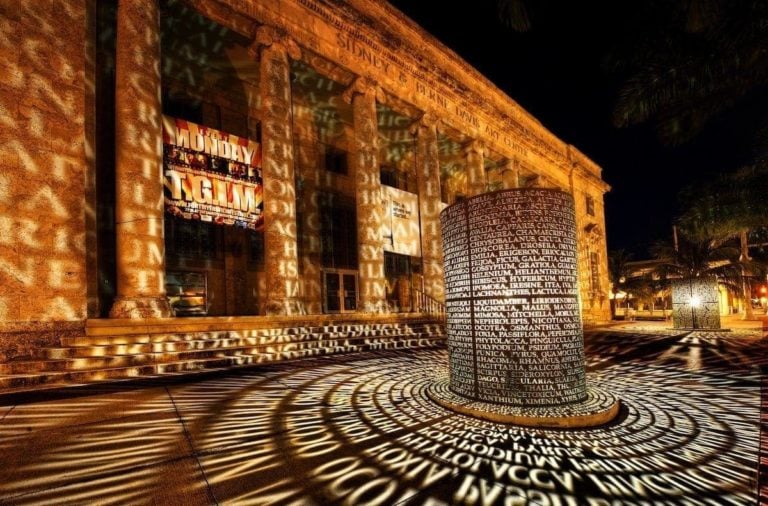
This display is from the Advanced Gallery block in Kadence Blocks. It’s a collection of WordPress Blocks for the Gutenberg editor, so that’s a requirement to use the gallery.
I’ve chosen the Masonry Grid for this display, but there are other options. You can specify a gutter width, the space between photos, or do as I’ve done and just have them next to each other.
Other display options allow you to set the aspect ratio of your thumbnails, whether to show captions or not, what happens when you click an image or even apply a filter to all of your photos.
Best of all, it’s free. Yes, there are Pro blocks with more features, but you can get started to see how it works for you.
Kadence themes and blocks make it easy to create beautiful, fast, and effective WordPress sites. You can quickly launch with a starter template and change global colors and fonts. Build new pages with drop-in-ready sections from the design library.
Your Turn To Improve How Your Photos Look On WordPress
I think I’ll use a different style for my portfolio, but this isn’t bad for a first test. The tools are inexpensive and easy to use.
Don’t think you can’t create the portfolio you want on WordPress. This is just one example, but you can pull off any style and keep the performance you want using some tools that are a fraction of the price of a year of SmugMug.
Unless you don’t want to host your own WordPress portfolio. Then there’s always SmugMug.
Imagine having a safe place for your photos, including RAW files.
SmugMug is a safe, beautiful home for all your photos. You have unlimited storage for your photos at full resolution, create your photo website and sell your photos online. You can use the free desktop and mobile apps to manage your galleries, and there's always real human support 24/7.






















Hi William,
I’m one of the Co-founders of FooPlugins and the FooBox plugin. Just wanted to pop in to thank you for using FooBox and for the awesome write up on improving your photo display in WordPress.
Great stuff and we’ll be sharing far and wide regularly:)
Thanks for visiting. I just bought the plugin a few days ago, but it was an easy decision to make. It offers much more control than the other lightbox plugins I’ve tried. Very happy with it and have no problems recommending it to others.
One thing to remember with smush.it is that the image needs to beess than 1mb to be compressed. I believe this is a limit yahoo places. This means you need to compress those images BEFORE you upload them to ensure they’re under the limit. It’s a bit annoying but thought people should know!
I think it’s a matter of how you export your images. For most blog posts, I use a 1200×800 pixel width. There’s no reason for me to upload the entire full width, 36 MP image from my D800, so file size is typically under 1 MB.
Of course, you don’t have to use the service. It’s just handy to eliminate some dead weight from photos to keep your performance running. Nobody likes a slow web site.
Absolutely. Even if people are buying stock photos and uploading them to their site though they can sometimes be greater that 1mb – which means they’re not going to be compressed. Just wanted to make sure people using this wonderful plugin are aware! Thanks for the post 🙂
You may want to check those lightbox pop ups on an iPad (and other mobile devices) when I tap the image it opens but with a big grey box in front of the image. There is no visible way to exit the lightbox so I had to close the browser and search for your article again…
Thanks, Ian.
I just checked it on my iPad and saw the same thing. I’ll do some testing this weekend, but I think it may be my fault. The image showed up behind the gray box. Once I tapped it, I could swipe images back and forth. That was one of the features mentioned and something I expected, but the gray box obviously isn’t what I wanted.
Did a quick web search and others are having success with FooBox on iOS and Android, so I think I’ll get it worked out.
I appreciate you letting me know so I can fix it.
Well, I’m getting closer. I found some settings that made it work fine on this page. Just checked it out with my iPad and iPhone. Both show the images inside of FooBox, just as they do with a desktop browser.
I’m not declaring the battle won yet, since I see the same problem still exists on another page where I inserted a gallery. Can’t understand yet, and I’m awaiting a reply from the vendors. As it’s still in the holiday season, it may be a few more days before I get a reply.
The good news is that it was likely my mistake with some of the configuration settings, not a bug in the tools.